【干货】如何在木疙瘩内嵌入视频直播 (完整教程)
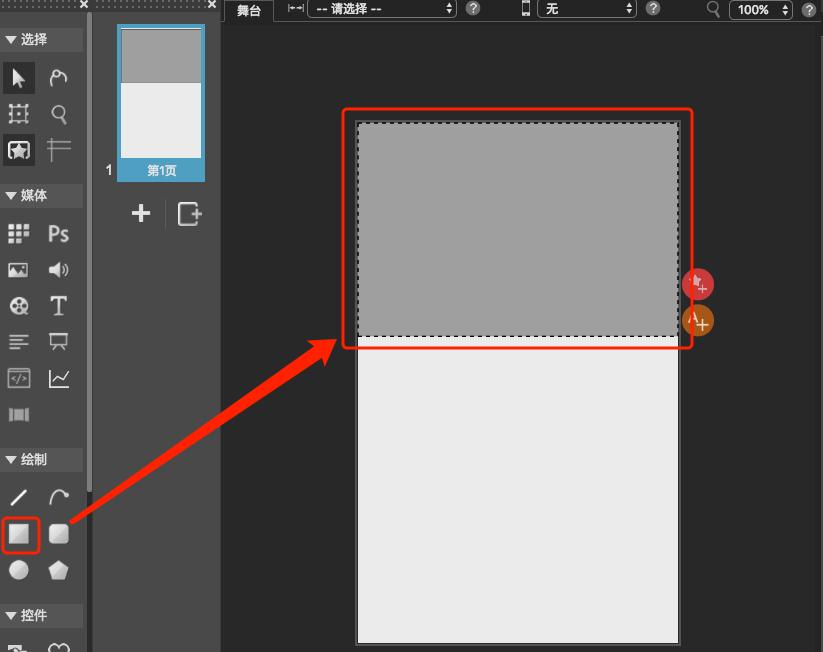
1、在舞台上使用绘图工具绘制一个矩形,矩形的长宽比为视频直播内容的长宽比。
2、将这个矩形命名为“container”
3、将下面代码复制进入脚本框
mugeda.addEventListener('renderReady', function () {
var scene = mugeda.scene;
var container = scene.getObjectByName('container');
var containerId = 'live_video_container';
container.dom.id = containerId;
var option = {
//修改下方"http://XXXX.m3u8"为你需要的视频流地址
"live_url": "http://XXXX.m3u8",
"width" : 320,
"height" : 260,
"x5_type": 'h5'
}
var player = new qcVideo.Player(containerId, option);
});
4、在文件——导入——JS脚本里 导入这个脚本:
http://qzonestyle.gtimg.cn/open/qcloud/video/live/h5/live_connect.js
即可在H5里实现直播功能
2、将这个矩形命名为“container”
3、将下面代码复制进入脚本框
mugeda.addEventListener('renderReady', function () {
var scene = mugeda.scene;
var container = scene.getObjectByName('container');
var containerId = 'live_video_container';
container.dom.id = containerId;
var option = {
//修改下方"http://XXXX.m3u8"为你需要的视频流地址
"live_url": "http://XXXX.m3u8",
"width" : 320,
"height" : 260,
"x5_type": 'h5'
}
var player = new qcVideo.Player(containerId, option);
});
4、在文件——导入——JS脚本里 导入这个脚本:
http://qzonestyle.gtimg.cn/open/qcloud/video/live/h5/live_connect.js
即可在H5里实现直播功能
没有找到相关结果
已邀请:





3 个回复
wangyuechun
赞同来自: m1502219571
ddbackhome
赞同来自: qq686fd566b2
如果直播流不支持https,请把作品发布了,得到发布地址后,复制一下地址,手动将发布链接的https修改成http,最后把链接发到手机上来使用。
qq3a937a8af6
赞同来自: